ENGL201 @UNBC – Digital Humanities
Tools, Techniques, and Culture of the Digital Humanities
Course Site: http://engl201.opened.ca
Instructor: Grant Potter
Embedded Librarian: Annelise Dowd
Annelise Dowd is the embedded librarian for ENGL 201, meaning that Annelise will be providing instruction and will be available for assistance throughout the duration of the course.
You can ask Annelise for help with:
-
Finding DH projects, tools, and methods
-
Using tools such as StoryMap JS, Timeline JS, and Voyant
-
Metadata and markup
-
Digital libraries and archives
-
Copyright and open access
-
Final project planning, methods, and tools
Feel free to reach out to Annelise at Mattermost (for more on Mattermost, see Communication below) or email at annelise.dowd@unbc.ca. You can also book a virtual appointment with Annelise here.
COURSE DESCRIPTION
This course offers students an introduction to the concepts, tools, and techniques of digital humanities, as well as a broader engagement with the intersections between new technologies and society.
During the term, students will have the opportunity to engage:
-
Tools and techniques for analyzing source materials, assessing problems, and communicating results common to those working in the discipline of the humanities,
-
Major computing tools (software, hardware, and peripherals) and techniques used by those working in the digital humanities, focusing on their broad application across the discipline of the humanities,
-
Electronic research methods and approaches to critical thinking required to find and evaluate electronic sources,
-
Methods of analyzing humanities research problems in terms of appropriate computing solutions, with an awareness of the potential limitations and benefits of a particular situation,
-
The social, ethical, legal, and philosophical implications of computing and technology.
LEARNING OUTCOMES
By the conclusion of this course, students should learn to:
-
Collaborate with their peers through use of new technologies
-
Purposefully read, analyze, and synthesize electronic texts and new media using the appropriate research tools and techniques,
-
Demonstrate awareness of various strategies used by digital humanities practitioners to interpret history and culture, and
-
Produce a proof of concept for a new digital humanities project.
Student work will be evaluated through annotated readings, individual posts made with WordPress at their own web domains, a project proposal, and a Final Project prototype.
Students may work collaboratively on the Final Project and Project Proposal. Assessment and evaluation expectations of collaborative projects will be established in consultation with the instructor of the course.
REQUIRED RESOURCES
All of the required course readings and learning resources will be openly accessible at https://engl201.opened.ca.
You WILL BE REQUIRED to have a shared web hosting account at a web domain. A shared web hosting account will allow you to install and explore digital humanities software.
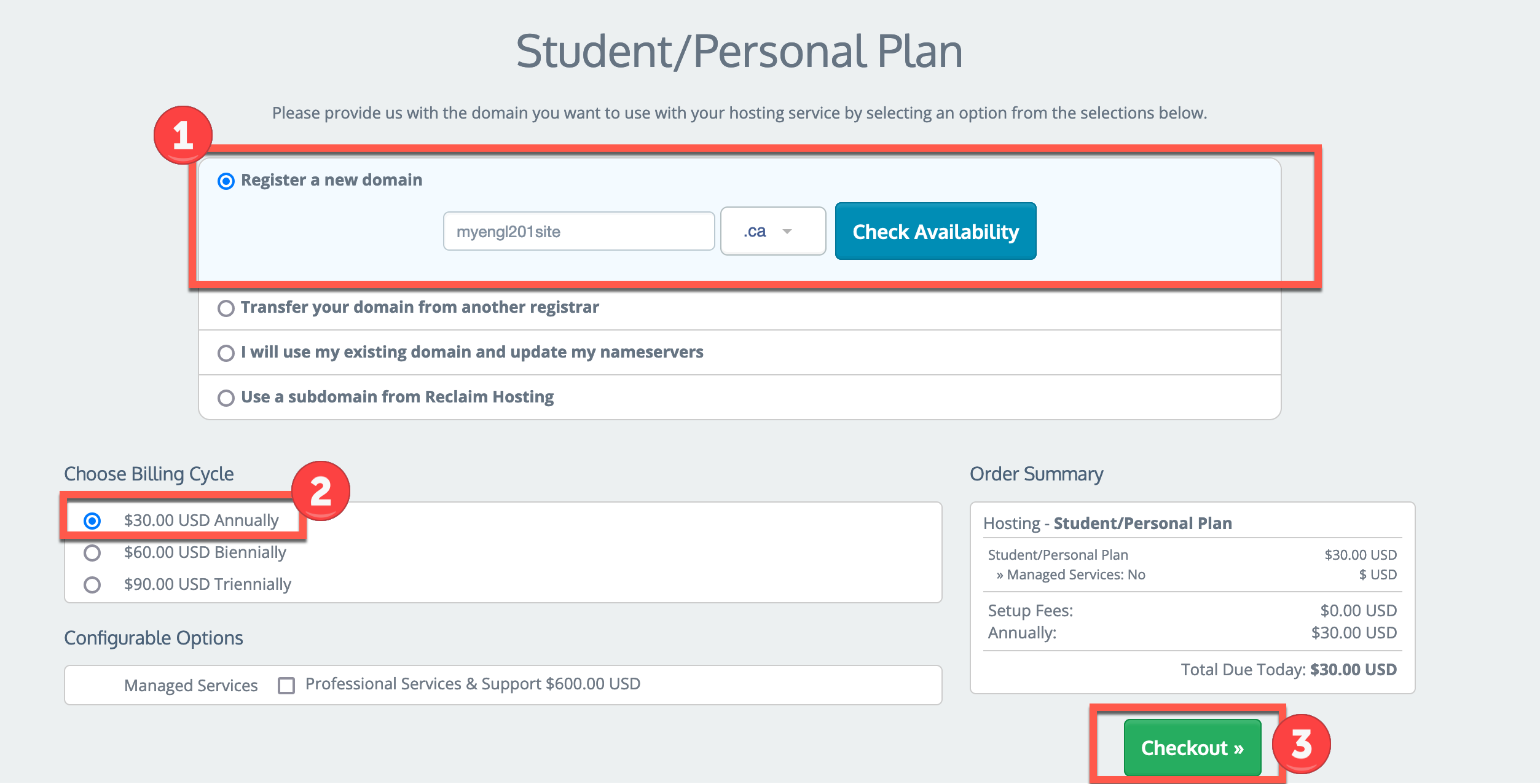
You have lots of options for these online, but I strongly recommend a personal/student account at Reclaim Hosting https://reclaimhosting.com/shared-hosting/. A fully featured hosting account with a domain for 1 year is $59 (Canadian) which is a very good deal. Their hosting business is tailored to educational uses and their support is excellent.
The image below indicates the pricing and elements of the Reclaim Hosting checkout screen. The hosting includes your domain name as well as a wide range of digital humanities apps for you to install and explore.

I often get the question – can I just use WordPress.com because it is *free*. WordPress.com will introduce ads into your site, only offers a custom web address for an additional fee, and does not offer hosting of any other digital humanities-related software applications – which you will need for this course.
If you would like to pursue another domain hosting option for this course, please contact me ASAP and let me know your plan.
ASSESSMENT
-
Weekly reading and annotations 20%
-
Weekly posts and commentary 20%
-
Final Project Proposal 10%
-
Final Project 40%
-
Course Audit 10%
Every week I will provide you with:
-
Online book chapters and articles you will read and annotate along with your classmates using https://hypothes.is
-
Audio/video on digital humanities topics to review and reflect on
-
Exercises exploring digital humanities tools and techniques.
Reading and Annotation (20%)
We will be using https://hypothes.is to close read resources together, per week. You want to get in the habit of annotating these documents succinctly and noticing what your peers annotate. Annotating a text in detail, whether a secondary text or a primary source, is a step towards developing larger analyses. You are expected to annotate each of the weekly readings.
Hypothes.is’s intuitive interface allows you to annotate any resource with a URL. You will need to have an account with the free https://hypothes.is service to complete your annotations. I will provide you with an introduction to web annotation via a post at the course website in Week 1.
Some approaches to annotation https://web.hypothes.is/blog/back-to-school-with-annotation-10-ways-to-annotate-with-students/
Reading and Annotation Rubric
|
|
Thorough & Insightful (5) |
Acceptable & Literal (4-3) |
Attempted & Gaps (2) |
Partial & Incomplete (1-0) |
|
Quantity |
3+ annotations |
2-3 annotations |
1-2 annotations |
1 or none |
|
Quality |
Insightful annotations with multiple connections made beyond the text; outstanding effort |
Literal annotations show understanding of the text; good effort |
Some annotations lack clarity ; some effort |
Annotation lacks clarity; little effort |
Weekly posts and commentary (20%)
Reflecting on your learning and the learning of your classmates is a requirement rather than an assignment.
Every week I will provide you with a piece of audio or video to reflect on and offer a few proposed prompts.
When constructing a post in response, students should endeavor to use evidence from the assigned readings/viewing/listening, or what your peers have posted. Even though these entries should be viewed as thought experiments scaffolded toward a final project, they are also intended to be less formal than composing for an academic audience. On your site, you should feel free to write as if they are communicating during a class meeting. For this class, the primary function of your site is to document your ideas and share them. Students are encouraged to post a short piece of audio or video in response to the weekly topics in lieu of writing a post.
Students will also be expected to comment on posts by their peers. These comments can be brief (50 or so words). At a minimum, comments should draw on elements of your classmates post (e.g., quote something they wrote/said) and leave the student with a productive question to explore. Comments should not focus on grammar and syntax issues. They should instead privilege argumentation (e.g., what a peer is claiming, what evidence is being used, or where a thought is going). Students are encouraged to respond to comments on posts. The best comments spark friendly dialogue, and dialogue should foster persuasive digital projects.
About Your Website
No competencies in managing or using a blog/website are assumed prior to enrolment in this course. I will instruct students in how to setup and use a WordPress site. WordPress is a popular content management system used in education and industry alike that supports the frameworks and underlying technologies we will be using throughout the course.
Grading Rubric: Posts and Comments
|
Score |
Description |
|
5 |
Exceptional. |
|
3-4 |
Satisfactory. |
|
2-3 |
Underdeveloped. |
|
1-2 |
Limited. |
|
0 |
No evidence of a post. |
There is no maximum post expectation. It is my hope that you will use this space to frequently think out loud, narrate your processes as you investigate methods, tools ,and ideas, ask questions, and share insights.
While I will comment on your posts throughout the term, I will not—at any time—publicly post any grades on student sites or the class site.
(Parts of this section and grading rubric have been adapted from Mark Sample’s “Pedagogy and the Class Blog.”)
FINAL PROJECT PROPOSAL and PROJECT PROOF OF CONCEPT (50%)
The Final Project will be a proof of concept (e.g., a visible and interactive model) for a line of digital humanities inquiry that, with more time, could be developed and include more content. That proof of concept will be presented via your domain. I will post a detailed prompt at the course site for the Final Project; it will include instructions outlining how to proceed with the assignment.
Your proof of concept will include:
-
a brief statement articulating the theme, purpose, and intentions of the project,
-
a public URL where the project prototype can be accessed
-
an outline of concepts and/or connections the project addresses,
-
at least 2 digital humanities methods (e.g., geographical map, timeline, text analysis, video, and audio) to present content, context, evidence and claims, and
-
an outline for future developments (e.g., what, if given more time, the project could do and how).
This final project is an opportunity to express your ideas and connections between concepts covered in the course. The final project is expected to display progress towards an ideal, but given the limited time available in the course, is not expected to be a fully realized digital humanities project.
It is expected that the outcomes of the Final Project will be remain public on the web for at least a year, allowing those who are not in the course to view it once the term is over.
Prior to submitting the Final Project, students will be required to draft and submit a project proposal, sketching out the issue the project will address, how, for whom, and to what effects. Your proposal should be made in a POST at your website between 400-500 words.
Grading Rubric: Final Project Proposal (10%)
|
Score |
Description |
|
10 |
Exceptional. |
|
7-9 |
Satisfactory. |
|
4-6 |
Underdeveloped |
|
1-3 |
Limited |
|
0 |
No proposal submitted |
Grading Rubric: Final Project (40%)
|
Criterion |
Exemplary (100%) |
Well Done (75%) |
Developing (50%) |
Inadequate (25%) |
|
Platform (10) |
Takes excellent advantage of the affordances of the chosen platform(s) and tools. Excellent integration of at least 2 or more digital humanities tools/techniques. |
Uses most of the affordance of the chosen platform(s) and tools. Use of at least 2 digital humanities tools/techniques. |
Some of the affordances of a platform are used, but resembles more writing pasted into a website. Some evidence of 1 digital humanities tool/technique. |
Basically writing pasted into a website. No evidence of digital humanities tools/techniques. |
|
Process (10) |
Exemplary balance of project process, features, and interpretation of content/topic |
Does a good job of describing project process and features, and content/topic, but analysis and connections not fully integrated. |
Focuses too much on the process or the content. |
Project process, features, and content/topic lacks clarity and development. |
|
Audience (10) |
Exemplary in the balance of public facing writing and translating the project concepts and issues to a general audience. |
Very good in the balance of public facing writing and translating the project concepts and issues to a general audience. |
Perhaps too informal or personal at the expense of the ability to communicate to an informed reader. |
Either too technical or too informal. |
|
Incorporation of concepts from weekly topics (10) |
Makes excellent use of 2-3 of the readings or topics from the course, or other web-based knowledge on the topic. Concisely integrated. |
Good use of readings or other web-based knowledge on the topic. Well integrated. |
Has begun to learn about citation and links in web writing, but more improvement necessary. |
Does not cite others or integrate the main ideas of the course. Contains no links to web resources. |
Course Audits (10%)
At the midpoint of the course and at the end of the course, student will be expected to evaluate their course experience. In short, it will function as a way to reflect on the course as one mode (effective or not) of learning about and practicing the digital humanities, with students documenting what worked and what did not.
Each evaluation will be worth 5% and and be graded as complete or incomplete. A prompt for the audit will be circulated during midway through the course and again before the last week of the course.
POLICIES
Late and Missed Submissions
We will have new topics, readings, and exercises every week. I will be reviewing and assessing student work weekly. Please endeavor to complete those readings and exercises within the weekly time frame. I want to allow participants in the class a degree of flexibility, but if you fall 2 weeks behind in the readings and exercises you will encounter difficulties keeping pace with the topics and skillsets being developed.
Barring extenuating circumstances, I will not accept the Final Project after it is due. Students are required to complete the Final Project in order to receive a passing grade for the course.
Communication
With the exception of holidays and weekends, I will be available to respond to student inquiries within 24 hours. Rather than email, we will be using software called Mattermost to communicate. Mattermost is an open source realtime messaging platform with a free mobile app. This platform supports both direct messages and group messages. The invitation link to our Mattermost space will be shared with all students in an introductory email on the first day of class.
If you have questions about the course or want to clarify instructions, please consider asking your question in the Mattermost space so the entire class can benefit from the discussion. This is the best way to get in touch with us. If you have a question you would prefer to remain private, you can either DM me in Mattermost or email me directly at Grant.Potter@unbc.ca
Learning Climate
The University of Northern British Columbia is committed to promoting, providing, and protecting a positive, supportive, and safe working and learning environment for all its members. Students and faculty members are expected to adhere to UNBC policies regarding conduct. Students should alert me immediately if they have any questions about these policies and applications, or if they have concerns about course proceedings or participants.
Academic Integrity
Any conduct that violates the standards of the University as set out in the Undergraduate University Calendar, particularly those related to academic honesty, is a serious offense. The expectations of this course are in keeping with the standards of the University. Please ensure you are familiar with these as defined at https://www.unbc.ca/calendar/undergraduate/regulations
This class challenges students to interrogate the promises and pitfalls of digital humanities methods. As such, I encourage you to explore the opportunities and issues related to AI, large language models, and generative technologies. However, this requires that you familiarize yourself with the limitations of these tools and engage in careful revision, editing, and fact-checking of anything AI produces for you. You are also required to disclose use of AI in this course either in the introduction to an assignment or in an appended document. This disclosure could include screen shots of the prompts you gave AI and its output. Failure to disclose your AI use violates academic honesty expectations of this course.
Accessibility
Accommodations for course requirements are available for students with diverse learning needs. In particular, if you have a disability/health consideration that may require accommodations, please feel free to contact the UNBC Accessibility Resource Centre (ARC) as soon as possible. The ARC staff are available by appointment to assess specific needs, provide referrals and arrange appropriate accommodations. The sooner you let us know your needs, the quicker we can assist you in achieving your learning goals in this course.
SCHEDULE
The schedule is subject to change. If and when it is changed, I will notify the class and revise the course site accordingly.
— Topic 1: INTRODUCTIONS AND INTERFACES (Wed, January 3 – Friday, January 12)
In the everyday practice of digital research and knowledge production, documenting your work is key. That includes documenting when things do not go as planned. But how do we document our work in digital environments, which often appear far more ephemeral and fleeting than print? And how do interfaces influence how we—as well as our audiences—interpret our notes, clippings, ideas, and other kinds of work in progress?
We’ll then transition into determining how you can use the WordPress content management system to collaboratively document and communicate your learning in ENGL201. When choosing a WordPress theme, one thing to consider (among many) is its interface.
The digital humanities likes to define and redefine itself. Why? Across definitions, what contradictions and tensions emerge? And, as undergraduates who are currently studying and participating in the field, what does the digital humanities mean to you? Finally, how would digital humanities research apply to specific issues on (or related to) UNBC?
Required and suggested reading and viewing for this topic will be posted at the course site along with required and suggested exercises.
— Topic 2: MODES OF RESEARCH AND COMMUNICATION (Friday, January 12 – Friday, January 19)
All digital projects have certain structural features in common. Some are built on “platforms” using software that has either been designed specifically from within the digital humanities community (such as Omeka, a possible platform you might use for your final projects), or has been repurposed to serve (eg: WordPress), or has been custom-built.
We will explore aspects of the “back end” and “front end” of digital projects, the workings under the hood (files on servers, in browsers, databases, search engines, processing programs, and networks) and the user experience. But what creates the user experience on the back end? How are digital projects structured to enable various kinds of functions and activities on the part of the user? All digital humanities projects are built of the same basic structural components, even though the degree of complexity that can be added into these components and their relations to each other and the user can expand exponentially.
The basic elements: a repository of files or digital assets, some kind of information architecture or structure, a suite of services, and a display for user experience. While this is deceptively simple and reductive, it is also useful as a way to think about the building of digital humanities projects. At their simplest, digital projects can consist of a set files (assets) stored in an information architecture such as a database or file system (structure) where they can be accessed (services) and called by a browser (use/display).
All of the complexity in digital humanities projects comes from the ways we can create structure (in the sense of introducing information into the basic data) in the assets and organization of information.
Required and suggested reading and viewing for this topic will be posted at the course site along with required and suggested exercises.
— Topic 3: MARKUP & METADATA (Friday, January 19 – Friday, January 26)
All content in digital formats can be characterized as structured or unstructured data. In actuality, all data is structured—even typing on a keyboard “structures” a text as an alphabetic file and links it to an ASCII keyboard and strokes. The distinction of one letter from another or from a number structures the data at the primary level. But the concept of “structured data” is used to refer to another, second, level of organization that allows data to be managed or manipulated through that extra structure. Common ways to structure data are to introduce markup using tags, to use comma separated values, or other data structures. The distinction between structured/unstructured data has ramifications for the ways information can be used, analyzed, and displayed.
Structured data is given explicit formal properties by means of the secondary levels of organization, or encoding. These use extra elements (ex: tags), data structures (tables, database collections), or other means to add an extra level of interpretation or value to the data. The term unstructured data is generally used to refer to texts, images, sound files, or other digitally encoded information that has not had a secondary structure imposed upon it.
How are documents encoded in order to be machine-readable? In the humanities, why is this done? Regardless of whether most people notice them, what are some everyday examples of markup? What encoding guidelines or standards might be relevant to projects in this class? And what are some approaches to reading (or “not reading”) large sums of text at once? How might analyzing a large sum of text brush against (if at all) investments in markup?
Required and suggested reading and viewing for this topic will be posted at the course site along with required and suggested exercises.
— Topic 4: DIGITAL LIBRARIES, ARCHIVES, AND PRESERVATION (Friday, Jan 26 – Fri, Oct 2)
To create a digital humanities project, one must have data to analyze in a digital and machine-readable format. Yet much of the data used to create DH projects is not born-digital, but originates as physical objects, such as books, photos, and archival records. How does an item you can hold become something that can be analyzed by a computer? What is lost and gained in digitizing a physical object?
Far beyond simply scanning, the item needs to be encoded, organized, and preserved in a collection to be discoverable. Digital collections, such as digital libraries, archives, and galleries, are typically created by cultural heritage and academic institutions and available on major platforms like Project Gutenberg and the Internet Archive, as well as institutional websites like the UNBC Northern BC Digital Collection. These collections mostly consist of works in the public domain, free of copyright restrictions and legally distributable. With the millions of items freely accessible to anyone with internet access, digital libraries and archives appear to be a utopian solution to the problem of inequitable access to cultural material, while providing a seemingly unlimited corpus for analysis.
However, digital collections are created by humans, who choose what to digitize, how to describe and encode it, and the means to preserve it. What issues could arise from the work of preserving cultural memory being done almost exclusively by a select group in large established institutions? Whose stories may be excluded from the digital cultural record and what are the ethics of inclusion of without consent? Long-term preservation of digital content also poses a significant challenge, as it requires infrastructure and ongoing funding to maintain. With much of the cultural record not just living on shelves, but servers, how do we ensure that both digitized and born-digital content isn’t the victim of digital decay and remains accessible in years to come?
Required and suggested reading and viewing for this topic will be posted at the course site along with required and suggested exercises.
— Topic 5: LARGE LANGUAGE MODELS, DISTANT READING, AND TEXT ANALYSIS (Friday, Feb 2 – Fri, February 9)
Between born-digital texts and the digitization of archival texts, researchers in the humanities and social sciences now have digital access to large bodies of written materials. How might this access enable both new questions and new answers to old questions? What tools and techniques can faculty and scholars use to see patterns in collections of digital or digitized texts? And how do we train computers to understand the meanings encoded in these texts?
Critics like Franco Moretti refer to this kind of analysis, when we use technology to get a bird’s eye view of a corpus, as distant reading. If close reading gives careful attention to every word in a text, distant reading assumes that we can get new insight from thinking more broadly, by using computers to take in more texts than would otherwise be possible. Thus, we might have a computer give us schematic representations of thousands or even hundreds of thousands of texts. Computers are especially good at reading for things just like this. On our own, we would never be able to read all 19th century British novels. But computers can help us to at least get some sense of this great body of work. Reading at such a great scale can also offer us a chance to chip away at what Margaret Cohen has called the “great unread”, all that writing that has gone unnoticed because it never became part of the literary canon.
In recent years, the emergence of large language models (commonly referred to in popular media as artificial intelligence applications) have extended the methods available to digital humanists. Distant reading methods and large language models are related in a number of ways:
-
Distant reading involves analyzing large amounts of text using computational methods to identify patterns, trends, and connections within the text.
-
Large language models, such as OpenAI ChatGPT, are designed to understand and generate human-like text based on the vast amount of data they have been trained on.
-
Both distant reading and large language models rely on the processing of extensive amounts of textual data to derive insights and generate new content.
-
Distant reading can benefit from large language models by utilizing their capabilities to process and analyze vast amounts of text data, leading to more comprehensive and nuanced insights.
-
Large language models can be seen as a practical application of the principles behind distant reading, as they use machine learning techniques to process and understand large volumes of text, thereby demonstrating a form of “close reading” on a massive scale.
Required and suggested reading and viewing for this topic will be posted at the course site along with required and suggested exercises.
— Topic 6: DIGITAL STORYTELLING (Friday, Feb 9 – Fri, February 16)
Wikipedia defines Digital Storytelling as “using digital tools so that ordinary people can tell their own real-life stories.” It then goes on to elaborate as follows:
Digital Storytelling is an emerging term, one that arises from a grassroots movement that uses new digital tools to help ordinary people tell their own “true stories” in a compelling and emotionally engaging form. These stories usually take the form of a relatively short story (less than 8 minutes) and can involve interactivity.
The term can also be a broader journalistic reference to the variety of emergent new forms of digital narratives (web-based stories, interactive stories, hypertexts, fan art/fiction, and narrative computer games).
As an emerging area of creative work, the definition of digital storytelling is still the subject of much debate.
There are a number of ideas and assumptions worth interrogating in the Wikipedia definiton, namely the idea of “ordinary people,” “true stories,” and the debates around the meaning of the term.
Wikipedia is rather vague about the details surrounding this emerging genre of narrative, so we’ll interrogate the term digital storytelling within the cultural context of our moment. This means each of you will be experimenting with digital storytelling and placing yourself within a larger narrative of networked conversation on the internet at large.
Required and suggested reading and viewing for this topic will be posted at the course site along with required and suggested exercises.
Final Project Proposal Due: Friday, February 16
— Topic 7: VISUALIZATIONS: TIME (Friday, Feb 23 – Friday, Mar 1)
Information visualizations are used to make quantitative data legible. They are particularly useful for large amounts of information and for making patterns in the data legible in a condensed form. All information visualizations are metrics expressed as graphics. The implications of this simple statement are far ranging—anything that can be quantified, given a numerical value, can be turned into a chart, map, timeline, diagram, or other visualization through computational means. All parts of the process—from creating quantified information to producing visualizations—are acts of interpretation. Understanding how graphic formats impose meaning, or semantic value, is crucial to the production of information visualization. But any sense that “data” has an inherent “visual form” is an illusion. The challenge is to understand how the information visualization creates an argument and then make use of the graphical format whose features serve your purpose.
Required and suggested reading and viewing for this topic will be posted at the course site along with required and suggested exercises.
— Topic 8: VISUALIZATIONS: MAPS (Friday, Mar 1 – Fri, March 8)
Historically, maps were 2D, printed, sometimes wildly inaccurate representations of space. Today, maps can still be wildly inaccurate, but digital tools provide a way to apply more data to a spatial representation. Digital maps can add an interesting, spatial dimension to your humanities or social science research. People respond well to visuals, and maps provide a way to display a visual that corresponds to real-life space.
Data visualization encompasses a wide range of practices focused on the transformation of quantitative or otherwise segmented information into visual forms to convey information and sometimes provide interactive engagement with data sources. During this topic we we’ll explore digital humanities mapping techniques and create an online map.
Required and suggested reading and viewing for this topic will be posted at the course site along with required and suggested exercises.
— Topic 9: Critiquing and Reflecting on Digital Humanities (Fri, March 8 – Fri, March 22)
“What would digital scholarship and the humanities disciplines be like if they centered around processes and possibilities of social and cultural transformation as well as institutional preservation? If they centered around questions of labor, race, gender, and justice at personal, local, and global scales? If their practitioners considered not only how the academy might reach out to underserved communities, but also how the kinds of knowledge production nurtured elsewhere could transform the academy itself? These questions are not hypothetical.” Can Digital Humanities Mean Transformative Critique?
In this topic we will explore readings, media, people, and collaborations that suggest the possibilities of a transformative and critical digital humanity: one where neither the digital nor the humanities will be terms taken for granted.”
Required and suggested reading and viewing for this topic will be posted at the course site along with required and suggested exercises.
Consultations and Final Project Completion (Friday, March 22 – Friday, April 5)
This is a period for the class to focus on completion of our final projects and connect with me to clarify any questions or problems you may have with your final project. There will be no further readings, exercises, or assignments during this period.
